新しいInputSystemを使う(実装編)
前回の記事「新しいInputSystemを使う(準備)」の続きです。
PlayerInput コンポーネントで入力イベントを受け取る
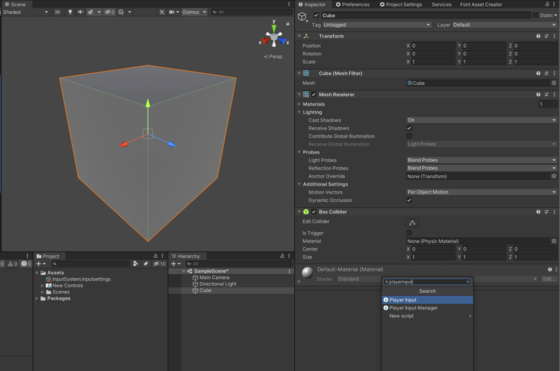
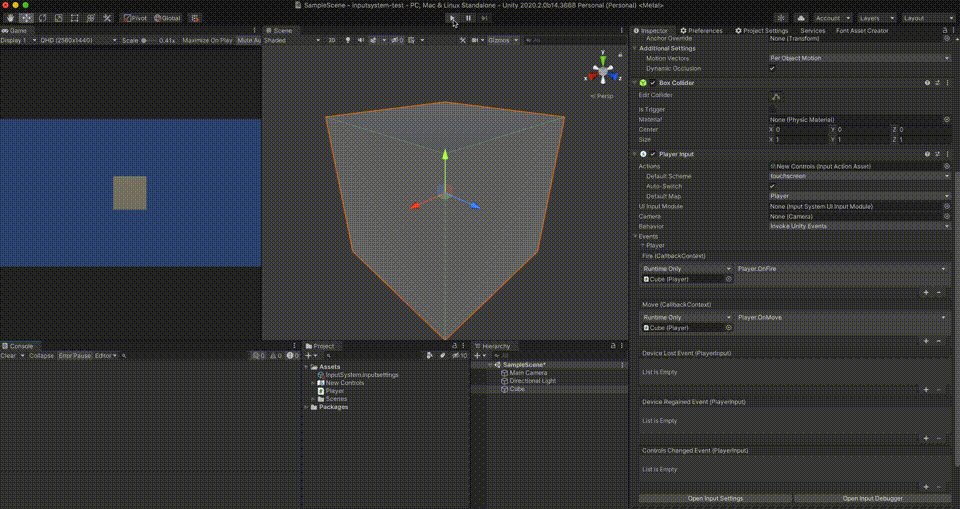
これまでに作成したアクションマップを利用して実際に入力イベントを受け取ってみようと思います。ゲームオブジェクトにPlayerInputコンポーネントをアタッチします。

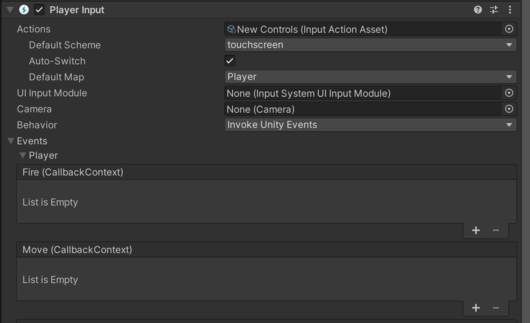
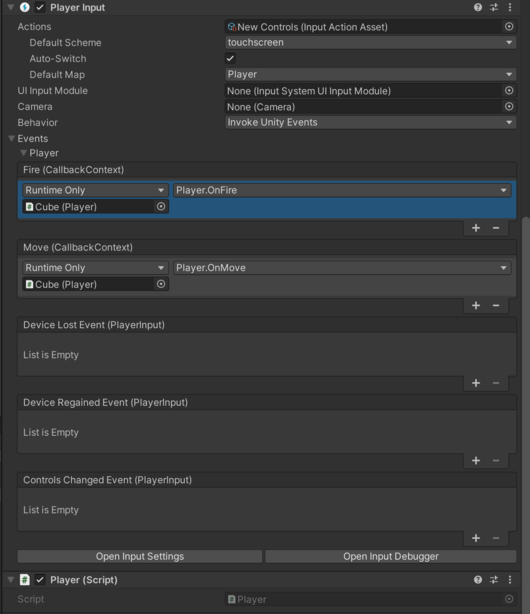
PlayerInputの設定
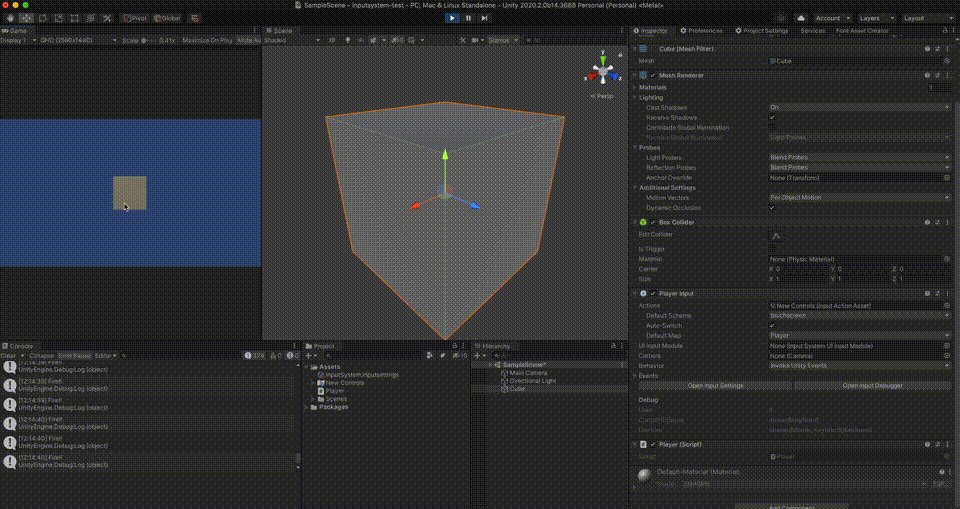
ゲームオブジェクトにアタッチしたPlayerInputコンポーネントを設定していきます。
- Actionsに作成したアクションマップのオブジェクトを設定します。
- DefaultSchemeに優先的に選択するスキーマを設定します。
- Auto-Switchをオンに設定。
- DefaultMapを指定する操作アクションマップに設定。
- Behaviorを好きな種別に設定。Invoke Unity Events にするとインスペクタで設定できるので便利
※SendMessage:SendMessageを介してイベントを通知します。
※BroadcastMessage:BroadcastMessageを介してイベントを通知します。
※Invoke Unity Events:UnityEvent を介してイベントを通知します。
※Invoke C Sharp Events:プレーンなC#のイベントを使ってイベントを通知します。 - EventsにアクションマップのUnityEventが表示される(BehaviorがInvoke Unity Eventsの場合のみ)

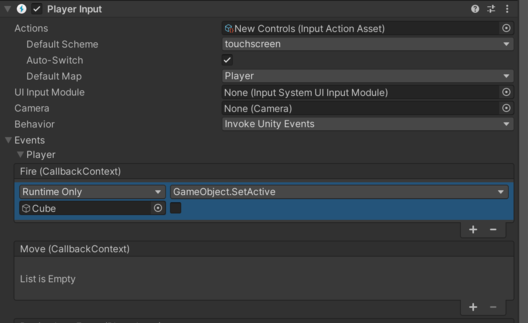
アクションマップに登録したアクション名ごとにイベントを登録できるので登録していく。試しにFireイベントが発火された時にCubeオブジェクトのSetActiveをOFFにしてCubeを消してみるイベントを登録してみる。

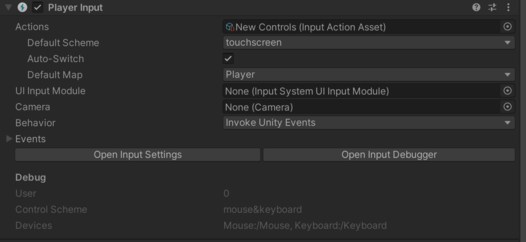
ゲームを実行すると、PlayerInputインスペクタにDebug情報が表示される。この情報からどのコントロールスキームが選択されたのか、接続されているデバイスは何かを確認することができる。

マウスをクリックをするとFireアクションが発火されることが確認できたら、もうちょっと拡張してみます。Player.csファイルを作成して、OnFireイベントとOnMoveを受け取る処理を書いてみます。
using UnityEngine;
using UnityEngine.InputSystem;
public class Player : MonoBehaviour {
private Vector2 m_currentCursorPosition;
/// <summary>
/// OnFire
/// </summary>
public void OnFire (InputAction.CallbackContext _context) {
if (!_context.performed) {
return;
}
Debug.Log ("Fire!!");
}
/// <summary>
/// OnMove
/// </summary>
public void OnMove (InputAction.CallbackContext _context) {
m_currentCursorPosition = _context.ReadValue<Vector2> ();
Debug.LogFormat ("Current cursor position = {0}", m_currentCursorPosition);
}
// Start is called before the first frame update
void Start () {
}
// Update is called once per frame
void Update () {
}
}作成したPlayerスクリプトをPlayerInputがアタッチされているゲームオブジェクトにアタッチします。PlayerInputの Events > Player にあるFireアクションとMoveアクションのコールバック先をPlayer.csのOnFireとOnMoveを指定します。

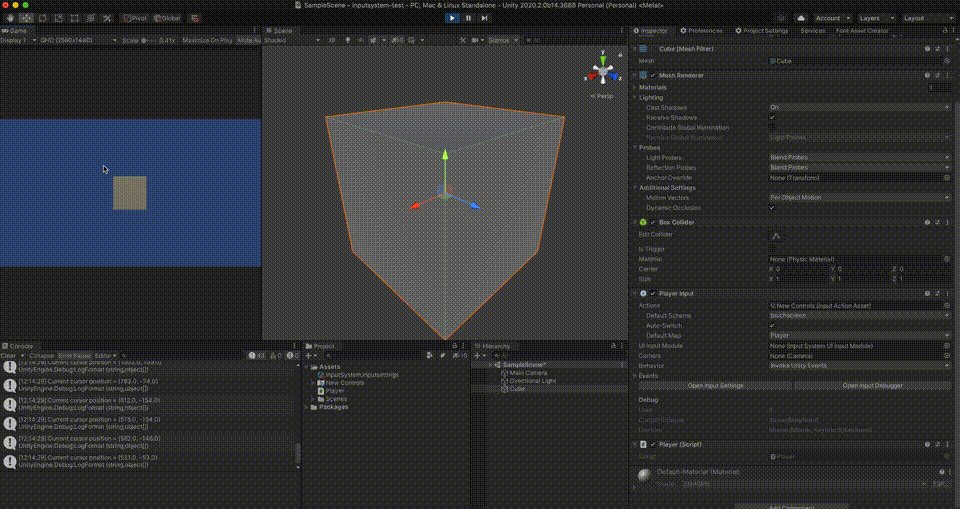
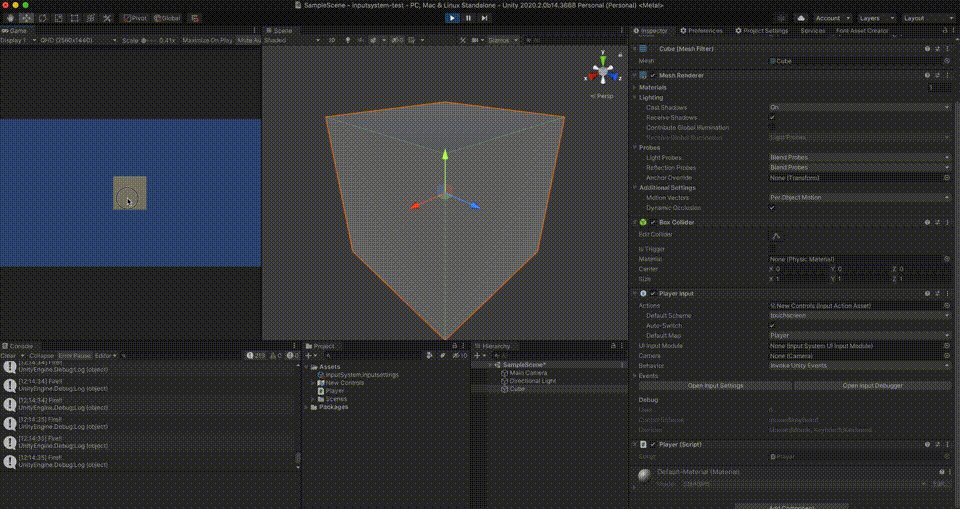
動作確認
実行するとマウスカーソルを動かした時にカーソルのスクリーン座標がログ出力されて、左クリックするとFire!!というログがそれぞれ表示されるのが確認できるかと思います。
アクションとデバイスキーを関連付けてアクション名を元に入力を処理していくという点がInputManagerと大きく異なる点です。この点はマルチプラットフォーム対応のアプリを作る時の大きな恩恵となる部分なので是非積極的に活用していきたいですね。

InputDebuggerについて
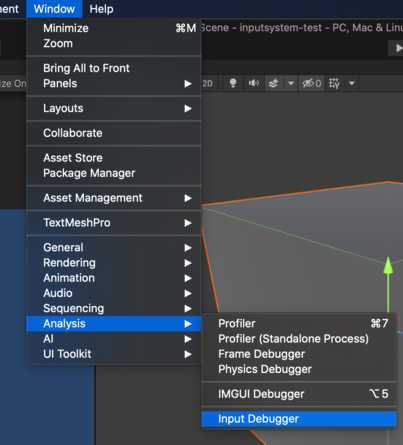
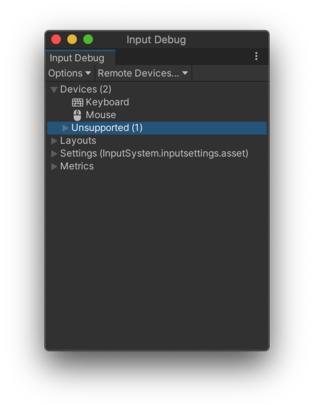
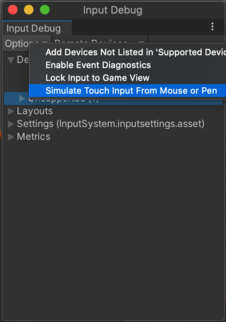
Windows > Analysis > Input Debugger からInputSystemのデバッガを起動することができます。このデバッガは接続されているデバイスをチェックしたり、Supported Devicesの対象デバイスとして登録されていない物でも対象デバイスとして設定することができたり、タッチシミュレーションをマウスで行ったりできます。